
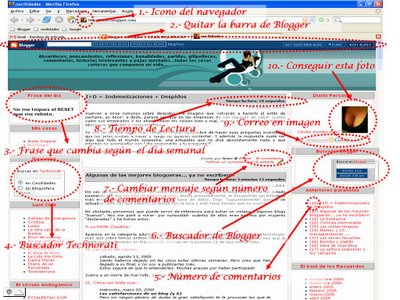
1.- Cambiar icono del navegador (favicon):
Para que no aparezca el icono por defecto del navegador. Se añade este código dentro de la cabecera, es decir entre las etiquetas <head>
y </head>:
<link rel="icon" href="http://rutadelaimagen.ico" type="image/x-icon"/>
<link rel="shortcut icon" href="http://rutadelaimagen.ico" type="image/x-icon"/>
Donde la imagen será una imagen de 16 colores, de 16 pixeles x 16 píxeles y formato ico o bien la podemos generar aquí desde otra imagen que tengamos. (Más info sobre faviconos). (Con formato jpg también va)
2.- Quitar la barra de navegación de blogger
La gente no la suele quitar porque incluye un buscador muy útil dentro del blog, aunque esto lo he solucionado en el punto 6. A mi nunca me ha gustado esa barra, le queda fatal a la mayoría de las plantillas.
Hay dos métodos para eliminarla:
Reemplazar
</head>por
<body>
</head>o bien añadir esto en el <style> :
<noembed>
<body>
</noembed>
#b-navbar{
height:0px;
visibility:hidden;
}
Hay que hacer una cosa o la otra. No las dos a la vez. A mi la primera no me funcionó, me dejaba un horrible espacio en blanco. La segunda va muy bien y es más elegante.
3.- Frase que cambia según el día de la semana:
<script type="text/javascript" language="JavaScript">
var now = new Date ();
var day = now.getDay();
if(day == 0) document.write("<h3> Mensaje Domingo</h3>");
if(day == 1) document.write("<h3> Mensaje Lunes</h3>");
if(day == 2) document.write("<h3> Mensaje Martes.</h3> ");
if(day == 3) document.write("<h3> Mensaje Miércoles</h3>");
if(day == 4) document.write("<h3> Mensaje Jueves</h3>");
if(day == 5) document.write("<h3> Mensaje Viernes!</h3>");
if(day == 6) document.write("<h3> Mensaje Sábado</h3>");
</script>
4.- Buscador en technorati:
No me ha convencido demasiado, porque sólo busca entre los últimos post y no lleva demasiado bien los acentos...
<h3>Buscador</h3>
<p>
<form method="get" action="http://technorati.com/cosmos/search.html" style="width:13em;text-align:left">
<fieldset style="padding:4px">
<legend>Buscar en <a href="http://technorati.com/">Technorati</a></legend>
<input type="hidden" name="sub" value="searchlet" />
<input style="width:12em" type="text" name="url" maxlength="255" value="" />
<label style="display:block;padding-top:3px" for="ts_yb" title="Mi blog">
<input type="radio" checked="checked" name="from" id="ts_yb" value="http://mi blog.blogspot.com "/> en MI BLOG</label>
<label style="margin-right:.2em" for="ts_www">
<input type="radio" name="from" id="ts_www" value="" /> en la blogosfera</label>
<input type="submit" value="Buscar" class="search" />
</fieldset>
</form>
</p>
5.- Número de comentarios
Queda muy vistoso y además así vemos de un vistazo cual de los post causó más impacto o polémica o lo que sea.
<h3>Ultimas cosas</h3>
<ul id="recently">
<BloggerPreviousItems>
<li><a ref="<$BlogItemPermalinkURL$>"><$BlogItemCommentCount$>-<$BlogPreviousItemTitle$></a></li>
</BloggerPreviousItems>
</ul>
6.- Buscador de Blogger
He estado un buen rato limpiando el puñetero código y aún no he conseguido que se vea perfecto, no ha quedado demasiado mal y FUNCIONA!! (y quita la banderita esa y el resto de morrallita)
<form id="b-search" name="b-search" action="http://search.blogger.com/" style="width:13em;text-align:left">
<fieldset style="padding:4px">
<legend>Buscar en <a href="http://www.blogger.com/">Blogger</a></legend>
<input style="width:12em" type="text" id="b-query" name="as_q" maxlength="255" />
<input type="hidden" name="bl_url" value="MIBLOG.blogspot.com" /><br/>
<input type="image" src="http://photos1.blogger.com/blogger/6786/638/320/buscarxaki.jpg" alt="Buscar aquí" id="b-searchbtn" title="Search this blog with Google Blog Search" onclick="document.forms['b-search'].bl_url.value='MIBLOG.blogspot.com'" />
<br/>
<input type="image" src="http://photos1.blogger.com/blogger/6786/638/1600/buscarxahi.jpg" alt="Buscar por ahí" value="Search" id="b-searchallbtn" title="Search all blogs with Google Blog Search" onclick="document.forms['b-search'].bl_url.value=''" />
</fieldset>
</form>
7.- Cambiar mensaje según número de comentarios
Esto es para cuando no haya escrito nadie ningún comentario, no se vea "0 Comentarios" ó "1 comentarios"...
Hay que cambiar
<$BlogItemCommentCount$> comentariospor
<script type="text/javascript">var a = <$BlogItemCommentCount$>; if(a == 0) { document.write('¡¡Anda, di algo!!');} else if(a == 1)
{document.write('1 comentario');} else {document.write(a+ ' comentarios');}</script>
8.- Tiempo de lectura
Esto lo explica Mario, que para eso lo hizo él :)
9.- Correo en imagen:
Se genera aquí.
Extraido de http://laceci.blogspot.com/2006/06/tuneando-el-blog.html
No hay comentarios:
Publicar un comentario